What is GitHub Pages
According to github docs, GitHub Pages is a static site that allows you to host your HTML, CSS and JavaScript files content straight from your GitHub repository, and publishes a website for your personal use. This means you can use GitHub Pages to host a website about yourself, your personal projects, your organization, directly from a repository on GitHub.com.
GitHub Pages is an excellent place to host a website for your portfolio other than this it also allows you to host JavaScript files this makes it helpful to use for hosting your JSON API data. Suppose you want to return some some static JSON data always for that may be your server will cost money to use it or will limit your calls per day, but with GitHub pages all you have to do is create a repository on GitHub pages and put your JSON file there and you are ready with your hosted JSON data with a custom URL for your front-ends. I have tried to explain all this in this article hope this will be helpful to you.
Types of GitHub pages site
According to GitHub pages docs three types of sites in GitHub Pages are there: project, user, and organization. Any specific project that is hosted on GitHub for example an IoT library or a vegan recipe collection all such projects fall under project type sites, where user and organization sites are for a specific GitHub account.
What is Prohibited ?
GitHub Pages is not a facility and does not allow you to use it as a free web hosting service for your online business, shopping site, or any other website that is facilitating commercial transactions or provide any commercial software as a service (SaaS). GitHub Pages sites should not be used for transaction of sensitive data like passwords, credit card numbers.
How to host your JSON data API ?
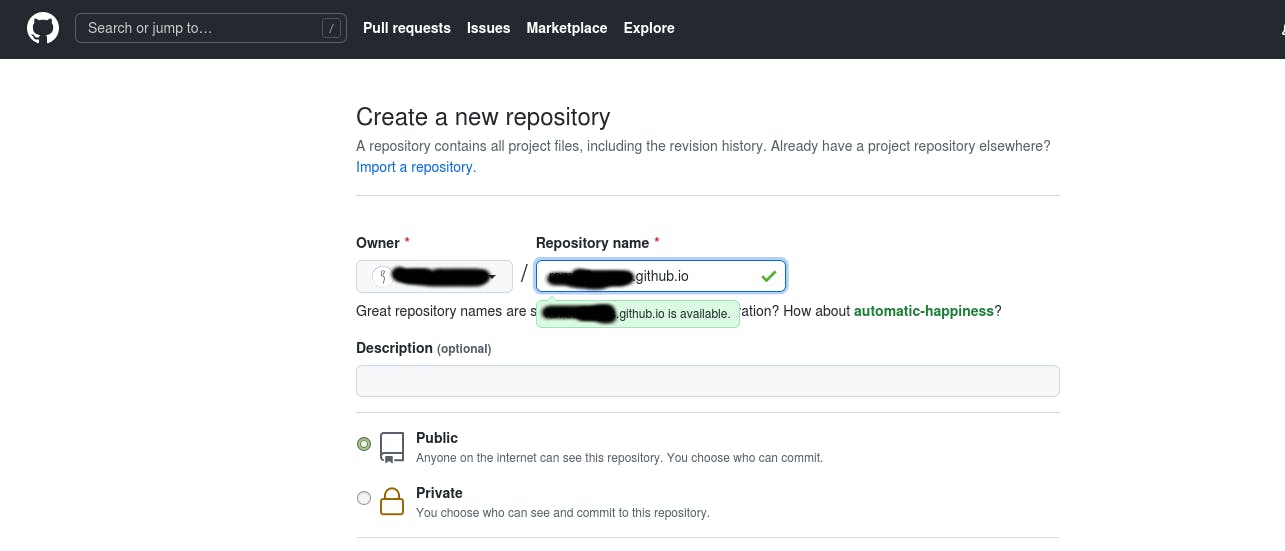
You will need a GitHub account to follow the path in this article, if you do not already have any GitHub account please first create a one for you. If you already have a GitHub account, or you have created a one for you then you will be needed to create a special [username].gitgub.io GitHub Pages repository, this repository will be home directory for your GitHub pages website. Be strict about the format of repository specified other and make sure it matches with your username otherwise it would not work.

After you have successfully created a repository as directed in above step the next step is to clone this repository in your local folder where your web pages, json data files will reside.

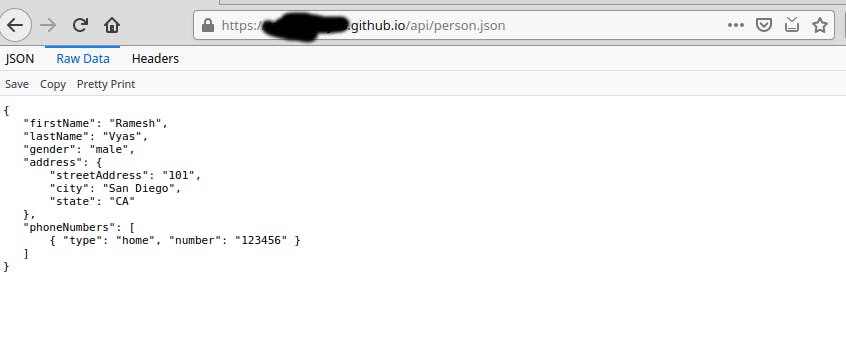
After you have cloned the repository to your system go to the repository folder and create folder naming “api” and place your JSON data file in this folder. After that add, commit and push the changes you have made in the local repository to get it uploaded to GitHub pages repository. You are done isn't this easy and simple. You can check by heading to your specific URL as shown below.

Thank you so much for giving a look at this article hope It has added some value to you.
Source : pages.github.com